Ashlee M. C. Foster, MSEd | Instructional Design Specialist | Oregon State University Ecampus
This is the final installment of a three-part series on project-based learning. The first two articles, Architecture for Authenticity and Mindful Design, explore the foundational elements of project-based learning. This article shifts our attention to generating practical application ideas for your unique course. This series will conclude with a showcase of an exemplary Ecampus course project.
Over the last couple of years, as an instructional designer, I have observed my faculty developers shifting how they assess student learning. Frequent and varied low-stakes assessments are replacing high-stakes exams, in their courses. Therefore, students increasingly have more opportunities to actively engage in meaningful ways. What an exciting time!
Activity Ideas
Instructors commonly express that adopting a new, emerging, or unfamiliar pedagogical approach can be challenging for two reasons: 1) identifying an appropriate activity and 2) thoughtfully designing the activity into a course. Sometimes a brainstorming session is just the ticket. Here are a few activity ideas to get you started.
| Title | Description | Resource |
| Oral History | Students pose a problem steeped with historical significance (e.g., racism). Students conduct research using primary sources which corroborate and contextualize the issue. Experts and/or those with direct/indirect experience are interviewed. Interviews are documented with multimedia. | Oregon State University SCARC Oral History Program |
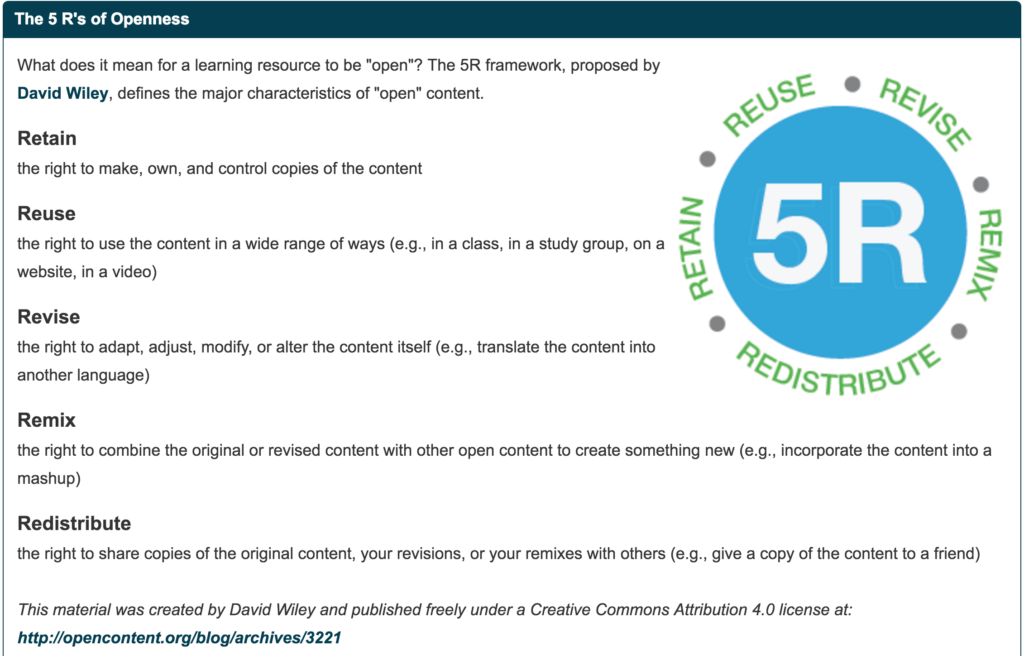
| Renewable Course Materials | Students write, design, and edit a course website that takes the place of a course textbook. | Open Pedagogy Notebook |
| App Lab | Students collaboratively design an application that will serve a relevant societal need, resolve barriers, or fix a problem. | CODE |
| Problem solved! | Students select a problem that affects the local, regional, state, national, or global community and conduct research. Students collaboratively create scenarios that authentically contextualize the problem. Students develop solutions that utilize the main course concepts while engaging with the problem within a real-world context. | Oregon State University Bioenergy Summer Bridge Program |
| GenderMag Project | GenderMagis a process that guides individuals/groups through any form of technology (e.g., websites, software, systems) to find gender inclusivity “bugs.” After going through the GenderMag process, the investigators can then provide recommendations and fix the bugs. | The GenderMag Project |
Take a moment to explore a few of the following resources for additional project ideas:
- Boston University – Project-Based Learning: Teaching Guide
- Edutopia – Project-Based Learning Through a Maker’s Lens
- Using PBL for College and Career Readiness
- Buck Institute for Education – PBL Works
- Educause Review – Using Design Thinking in Higher Education
While exploring project-based activities and/or assessments, it may also be helpful to consider the following questions:
- Does this activity align with the course learning outcomes?
- What type of prerequisite knowledge and skills do students need?
- What types of knowledge and skills will students need after completing the project?
- Can the activity be modified/customized to fit the needs of the course?
- What strategies will be employed to foster authentic learning?
- What strategies can be used to guide and/or coach teams through the activity?
- How will the activity foster equitable engagement and active participation?
- What strategies can be utilized to nurture and build a strong learning community?
Project Spotlight

Becky is an Associate Professor of Practice in the Adult and Higher Education (AHE) program at Oregon State University. We had the pleasure of collaborating on the Ecampus course development for AHE 623, Contemporary Issues in Higher Education. With two decades of experience in postsecondary settings, Becky came to the table with a wealth of knowledge, expertise, and strong perspectives grounded in social justice, all of which situated her to create a high-quality, engaging, and inclusive Ecampus course. When interviewing her for this article, she shared her pedagogical approach to teaching online and hybrid courses, which provides a meaningful context for the project design
“At the start of every term, I take time to explain the idea that shapes the approach I take as an educator and the expectations that I have of the class: ‘we are a community.’ Inspired by educational heroes like Paulo Freire, bell hooks, and Marcia Baxter Magolda, as well as the excellent teachers who shaped me as a student, I take a constructivist approach to teaching. I also center the ‘so what’ and ‘now what’ of the material we cover through active learning exercises that create space for students to reflect on their learning and its applicability to the real world. Admittedly, such active learning exercises are engaging. Research also highlights their effectiveness as a pedagogical strategy. More importantly, however, they provide a means of disrupting power structures within the classroom (i.e., the students are positioned as experts too), and they serve as mechanisms through which the students and I can bring our full selves to the course.” ~Becky Crandall
The Project
In AHE 623, students complete a term-long project entitled the “Mini-Conference.” The project situates students as the experts, “by disrupting traditional classroom power structures” and provides an opportunity to “simulate the kind of proposal writing and presenting they would do at a professional conference.” The project’s intended goal is to foster deep learning through the exploration of contemporary real-world higher education issues.
Design
The project is a staged design with incremental milestones throughout the 11-week academic term. The project design mimics the process of a professional conference, from proposal to presentation. The project consists of “two elements: (1) a conference proposal that included an abstract, learning outcomes, a literature review, policy and/or practice implications, and a presentation outline and (2) a 20-minute presentation.” As the term concludes, students deliver the presentation (i.e., conference workshop) that actively engages the audience with the self-selected topic. Students have varied opportunities to receive peer and instructor feedback. The information gleaned from the feedback helps to refine student proposals for submission to a professional organization.
Becky shared how she conceptualized and designed the project using backward design principles. “Specifically, I began by considering the goals of the course and the project. I then researched professional associations’ conference proposal calls to determine what elements to include in the project. When developing learning exercises, I often ask, ‘How might the students use this in the real world?’” By using an intentional design process, the result is a project which is strongly aligned, structures learning, and has authentic application.

Delivery
The first delivery of AHE 623 was successfully launched in the Spring of 2022 with minimal challenges other than the limited time. “The students engaged fully in the mini-conference. As reflected in the outcomes, they not only learned but were left hungry for more.” Requests flew in for additional opportunities to apply what they had learned! “The students raved about this project such that they even asked if they could host a virtual conference using their presentations.” The project proved to be a transformational experience for students. “Multiple students noted that this opportunity helped them refine their dissertation ideas and related skills.” As Becky looks forward, she hopes to consider restructuring the design into a rotating roundtable format. Doing so will ensure that students are exposed to their peers’ perspectives in the course.
Remember that course design and development is an iterative process. Please know you do not have to get it right the first time or even the tenth. Your students do value your enthusiasm for the subject and appreciate the effort you have put into crafting valuable learning experiences for them. You have got this!
Inspire!
Visit the Ecampus Course Development and Training team blog for application tips, course development and design resources, online learning best practices and standards, and emerging trends in Higher Education. We look forward to seeing you there.
Acknowledgments
Dr. Becky Crandall, thank you for candidly sharing your core pedagogical approaches, philosophy of teaching, and the course project with the Oregon State community. Your commitment to social justice continues to shine in your course designs and instructional delivery.