One of the major advantages of digital learning is that we can ensure our materials are accessible to all students. As such, at Ecampus, we are striving – and encouraging others to strive – for universal design, that is, design that anyone can use comfortably regardless of any impairments. In past posts, we have covered various ways of improving accessibility in a course, including how to fix PowerPoint or Word files. Today I’d like to focus on making Canvas pages accessible and making use of the on-page Accessibility Checker available in the Canvas Rich Content Editor.
Common Issues
Here are the main things you can do to ensure your Canvas pages (including assignments, discussions etc.) are accessible:
- Use proper hierarchy of headings and do not skip heading levels. You want to start with Heading 2 (Heading 1 is the title), then subordinate to that will be Heading 3 and so on. This is especially useful for screen reader users because it helps with logical page navigation. Some people choose their headings by the font size – not a good idea! If you want to adjust the size of your text, use the “Font sizes” option in the editor, after designating the correct heading level.
- Add an alt text description to any image or mark it as decorative. This is helpful for screen reader users and people for whom the images are not loading.
- Make the link names descriptive, rather than just pasting the url. For example, you would write Student Resources instead of https://experience.oregonstate.edu/resources. Also, avoid linking “click here” type of text. This helps screen reader users (which would read a url letter by letter), and it also makes it easier for everyone to scan the page and find the needed information.
- Ensure good color contrast. I often see instructors making their text colorful – in particular, red seems to be very popular. Indeed, a touch of color can make the page more visually pleasing and help bring out headings or important information! The danger lies in using colors that don’t have enough contrast with the background. This is especially problematic for people with less-than-optimal eyesight, but good contrast really just makes it easier for all of us to read. Also, a word of caution: Canvas has recently rolled out dark mode for mobile platforms and many people like to use it. Some colored or highlighted text may not look clear in dark mode.
- Add caption and header row to tables. These are extremely helpful for screen reader users, and the caption helps everyone to quickly see what the table is about. To add these things, you actually have to rely on the on-page accessibility checker – it will flag the issues and walk you through fixing them. While we’re on the subject of tables, you also want to avoid complex tables with merged cells because they are hard to navigate for a screen reader.
- Avoid underlining text. Underlining is normally reserved for links. Try using other means of highlighting information, such as bold, italics or caps.
Find and Fix
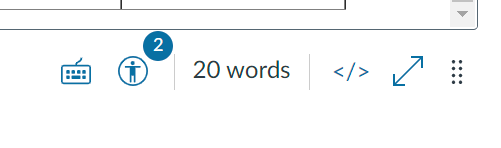
Canvas has a very useful tool that can help you find some accessibility issues as you edit your page. At the bottom of the editor, the icon representing a human in a circle will show notification when something is amiss.

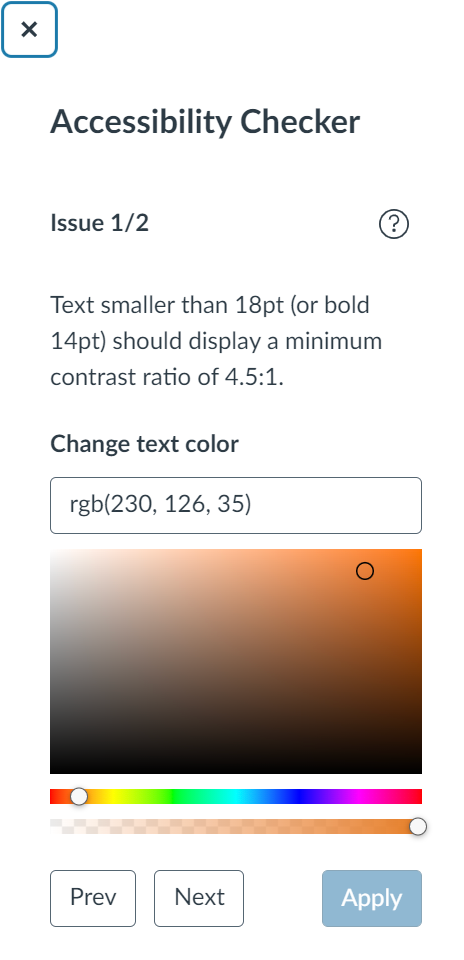
When you click on that icon, the checker will open on the right-hand side, explaining each issue and allowing you to fix it right there.

This tool can find:
- Skipped heading levels/starting with the wrong heading
- Missing alt text
- Insufficient color contrast – you can find a suitable color right here
- Missing table caption and header row
It will NOT flag poorly formatted links or underlined text. So, for these issues, you’ll have to watch out yourself!
For a full list of problems verified by this checker, see this article from Canvas Community.
When you’ve finished building your course, you can also use UDOIT, the global accessibility checker, or Ally, if your institution has installed it. These tools can help you find additional problems, including embedded materials with accessibility issues.
To conclude, following these simple rules can greatly enhance the usability of your Canvas course. The built-in accessibility checker will help you spot and fix some common issues. Once you start paying attention, building instructional content with accessibility in mind will become second nature!

