The use of PowerPoint and other similar presentation software, as a visual foundation for recorded narrated lectures for use in online courses is pretty common. These slide-based presentations typically present a series of individual slides that contain titles, visuals, and descriptive text or lists of bullet points with an accompanying voice-over recording. Using this approach to online content presentation seems familiar as it is a technology enabled extension of the traditional slide-based presentations instructors have used in a live classroom lecture. But narrated lecture for online presentation has some structural differences.
Whether transitioning a classroom lecture, or creating a new narrated lecture for online use, instructors at Ecampus are also encouraged to rethink their slide-based presentations. The recommendation is to create highly focused content and keep the duration of an individual narrated lecture presentation to about 10 minutes. This means a typical 50 minute classroom lecture may transition to several online narrated slide presentations as it is distilled down to 2-3 highly focused segments.
Including voice-over with a slide-based presentation builds instructor presence in an online course. Narrated lectures also incorporate best practices in accessibility, copyright, and visual formatting. In essence, this process takes a PowerPoint presentation, incorporates best practice elements, and adds narration. This new instructor narrated presentation becomes a multimedia learning element for their course that is delivered in video format.
Multimedia Learning Theory Redux
On the surface, all the previous work in creating a narrated lecture seems sufficient. However if we incorporate research on multimedia learning we may choose to do more with this staple of the online course; the narrated lecture.
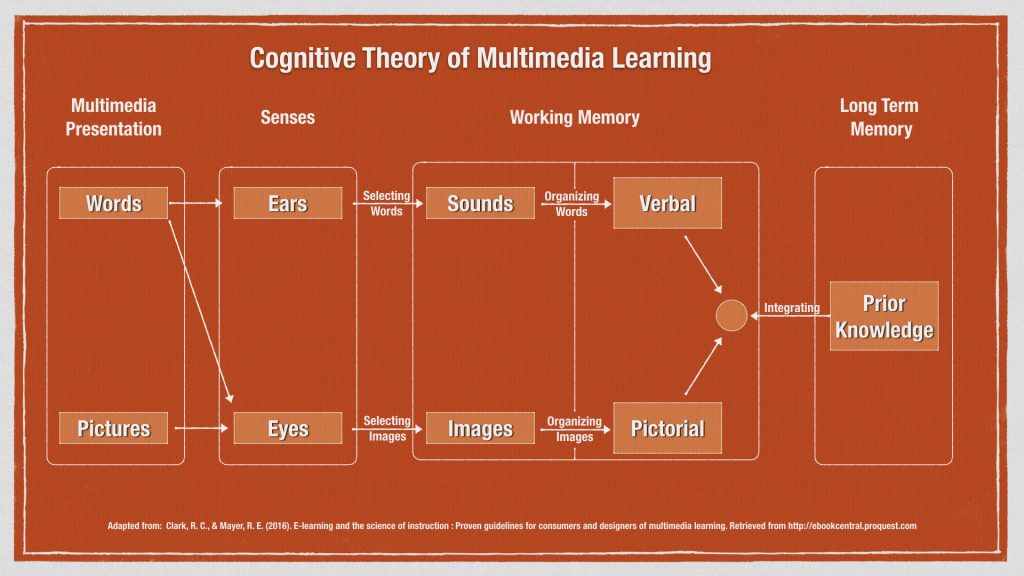
In my previous article on the value of images in online learning I explained how online presentations that combine text, images, and titles are considered multimedia-based learning objects. Using written words with images on a PowerPoint slide with voiceover is also a form of multimedia learning. Given this it may be useful to revisit theory related to multimedia learning to see how it related to narrated lecture design. The model below illustrates how the Cognitive Theory of Multimedia Learning (Clark & Mayer , 2016) informs our understanding of multimedia-based learning.

The model indicates that people (i.e., learners) have two channels of cognitive processing: 1) for processing visual/pictorial material and 2) one for auditory/verbal material. Additionally, humans can only process a few bits, or pieces, of information in each channel at the same time. Learner engagement with pictorial and verbal information is linked to an individual’s ability to parse information from the multimedia and ultimately integrate it with prior knowledge…creating new learning. That parsing is linked to two things:
- How we structure and deliver information during the design of multimedia and
- The learner’s ability to engage the information in a way that compliments learning.
Let’s stop here for a moment.
Now think about what you just did in reading the text above and looking at the illustration provided. In this instance you called upon a single information channel, the visual channel of cognitive processing, to interpret the meaning of the text description of the visual model. Was that an easy process for you?
How hard would it be for students to process similar information acquisition through one channel….vision only? With the cognitive theory of multimedia learning in mind ask yourself this…How would adding audio narration impact cognitive processing? How would that impact learning? Let’s explore these ideas in the context of narrated lecture design.
Five Guiding Multimedia Principles
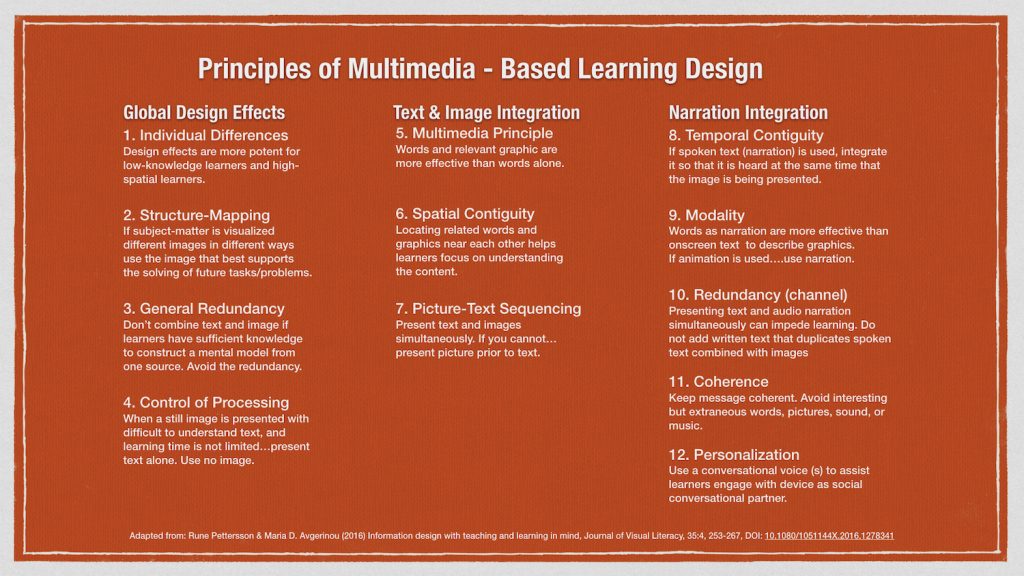
In an article titled Information Design with Teaching and Learning in Mind, Rune Petterson and Maria Avgerinou (2016) identify 12 important principles teachers should take into account when designing multimedia-based learning experiences. I have organized these multimedia-based learning principles into three sections in the table below. As you read through these 12 principles it becomes clear that not all of these apply to narrated lecture design.

Principles 1-4 address more general, or global, understandings about multimedia design and learning. Principles 5-7 address design factors directly related to combining text and images without narration in multimedia-base learning. The last five principles (i.e., 8-12) address how the spoken word is best integrated into multimedia design to be consistent with the cognitive theory of multimedia learning. Although all the principles are important to multimedia design for learning, the last five guiding multimedia principles are the most salient for narrated lecture design.
From Theory To Practice
Remember, the goal for instructors is to develop narrated lectures that enhance the multimedia-based learning experience. It is not simply to create a replication of the in-class lecture. Let’s look at the five guiding multimedia principles and how the ideas in the principles might shape how you can prepare your narrated lectures as online multimedia learning elements.
Temporal Contiguity Principle
This principle suggests that the most effective designs using narration and graphics place those two elements in temporal proximity. They are seen and heard at the same time. Seems obvious. But you must think through this principle and plan the sequencing and duration of slides and narration accordingly. You must know what you want to say and when to say it in the context of the visual elements you have on your slides.
Modality Principle
This principle affirms that presenting words as audio narration is more impactful than written text in describing graphics on a slide. They are particularly impactful when paired with animations.
In essence this principle helps guide design that takes advantage of both channels of information processing. This also helps manage cognitive load by freeing learners from trying to interpret written text and images via the visual channel only. If you absolutely have to use text with graphics on your PowerPoint slides keep text in short phrase form to avoid extensive reading and any potential cognitive overload.
Redundancy Principle
This principle proposes addresses presenting narration and written text that says the same thing combined with images. The redundancy principles guides designers to select either narration or written text with the image on a slide for the best learning experience. Choose one method of delivering the word-based description of the image. Don’t use both.
Once again this principle is about managing, through design, the cognitive load of the media element. There are some complex scenarios where text only is a best option…see the Control of Processing definition.
Coherence Principle
This principle simply states that adding interesting, but non-essential, visual or word content can hurt learning. Narrated lecture design should avoid placing funny phrases, decorative images, excess lines, colors and sound effects and music that does not directly relate to the learning at hand of any particular slide.
Instructors should know what they want to say and design to maintain keep cognitive focus on that learning. We sometimes think these extra element keep attention but actually the opposite is true…they clutter and create distracting cognitive load.
Sometimes this principle is not fulfilled through good intentions. It often occurs when instructors wish to have multiple images of something on the same slide. Then they talk about each image individually in narration. It is much better design to put those extra images on a new slide and talk about it when it is the focus of the learning. This avoids visual overload and helps keep the pace of your presentation moving.
Personalization Principle
Creating a social conversation with learners softens the experience of learning via devices. It also helps build instructor presence in a lesson and the course. One of the best ways of achieving this via narration is to use a conversational tone.
Conversational tone in everyday life comes from an interaction that is authentic and casual. That is difficult to achieve in narration. Professional actors train to do this. Faculty at Ecampus are often provided with narration tips to help in this regard. Narrators are encouraged to have notes that guide their presentation but not encouraged to read a script verbatim. Not surprisingly, reading a narration is easily detected by the listener’s ear. You can personalize your narrated lectures by knowing what you want to say, practice it so you know when to say it, then just be yourself and let your personality come through.
Applying the personalization principle in design means thinking through and planning your conversation with the remote audience. Then practicing the delivery so it feels conversational. Learners will benefit from this narration design strategy.
Final Thoughts
Earlier in this article we posited that new learning is predicated upon the structure and delivery method of information to learners as well as the learner being able to engage with the provided information in a way that supports learning. In a very simple way we are saying that good design for learning presents content clearly and does not create barriers to information engagement by leaners.
Instructors are correct that it is good to focus initial narrated lecture design on the slide presentation preparation that reflect best practices in accessibility, visual formatting, copyright, and more. It is also valuable to think through the narrated lecture design in terms of cognitive load, potential barriers to learning, and how to positively impact the learner’s information processing.
The five guiding principles for narrated lectures help instructors identify ways in which they can design and intentionally use audio narration with text and images that compliments an understanding of cognitive learning theory. In doing so they create online narrated lectures that are more effective as multimedia-based learning experiences.
References
Clark, R. C., & Mayer, R. E. (2016). E-learning and the science of instruction : Proven guidelines for consumers and designers of multimedia learning. Retrieved from http://ebookcentral.proquest.com
Rune Pettersson & Maria D. Avgerinou (2016) Information design with teaching and learning in mind, Journal of Visual Literacy, 35:4, 253-267, DOI: 10.1080/1051144X.2016.1278341


