Headings in a webpage are vital for creating an organized and accessible web page. Think of headings as the main points in the outline of your written content. Short and concise headings should describe sections of your web page. If someone only read the headings of your webpage, they should be able to have a good idea what your page is about.
Headings provide structure and are hierarchical–to mark most important to least important. They start with heading 1 as the most important and ending with heading 6 as least important.
Example heading structure
Let’s say I have a website that’s all about beavers. Here’s what the heading structure would look like:
- Beavers (Heading 1)
- Species (Heading 2)
- North American Beaver (Heading 3)
- Eurasian Beaver (Heading 3)
- Habitat (Heading 2)
- Dams (Heading 3)
- Affect on climate (Heading 4)
- Lodges (Heading 3)
- Dams (Heading 3)
- Lifespan
- Species (Heading 2)
Why do headings matter?
“Can’t I just pick a heading based on how it makes my text look?”
Screen readers allow those with low/no vision to skim a page by reading all the headings out loud. If headings are missing or out of order, this process becomes quite difficult and frustrating. For sighted users, using headings consistently will provide a cohesive visual experience.
If you need to emphasize an announcement or exception, use bold formatting instead. Headings should not be used to change the appearance of text. Conversely, applying bold or italics to headings doesn’t give the structure needed for people who use screen readers. The screen reading software won’t pick up on the italicized or bold text as a heading.
How to add headings in Drupal
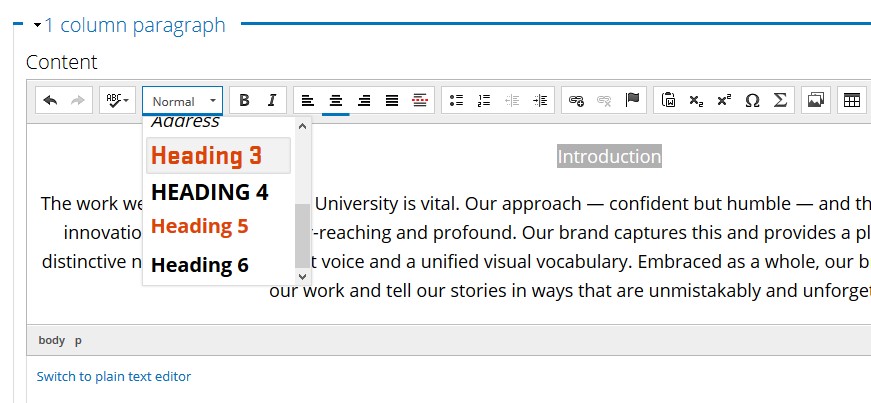
With Drupal, you can add headings to your webpage easily. You select the text and then from the formatting option, select the appropriate heading.

Headings start with level 3 in Drupal because headings 1 and 2 label the site and page titles. Start with heading 3 for your main points and use headings 4, 5, or 6 if you have subsections. Unless your page is very long and complex, you probably won’t use heading 6.
How to check your heading structure
Our accessibility checker, Monsido, will check for the order of the headings. (Contact Web and Mobile Services if you don’t have access to Monsido.) However, it can’t check for lengthy or irrelevant headings. That needs to be reviewed by a person looking over the content to make sure it’s current, concise, and relevant.
If your department doesn’t have Monsido, then you can use Webaim’s Wave Tool, which is free and available right in your web browser.
Writing isn’t easy! But creating well structured content gives everyone an great experience.
