In our last weekly meeting, our group made a decision about the display size of our game, choosing to aim for the commonly used “widescreen” 16:9 ratio. I created a new version of the map that is 1280 pixels wide and 704 pixels high. Sharp-eyed readers may notice that the height should be 720px for a true 16:9 ratio, but since 720 can’t be divided evenly by 32px tiles, we thought 704px would be close enough.
A new user interface
I added a shiny new UI to the map this week, taking up a vertical strip of space on the right side of the screen. It looked absolutely terrible in the beginning because I had made the buttons as clickable text objects. Then I stumbled on this invaluable resource that provides thousands of standardized, editable game icons for free. I picked out four and implemented them as health and money indicators, plus two kinds of “buy turret” buttons.

Now when you run the game, you can click on those two blue icons to “buy a turret” which will decrease the player’s money by the advertised amount. They also take on a grey tint when the pointer hovers over them.
Small additions to the back-end
My teammate Cliff wrote the skeleton code to set up Phaser scenes for our game. I added some class variables to keep track of things like player hit points, money, and turret prices, plus a couple functions to update these values.
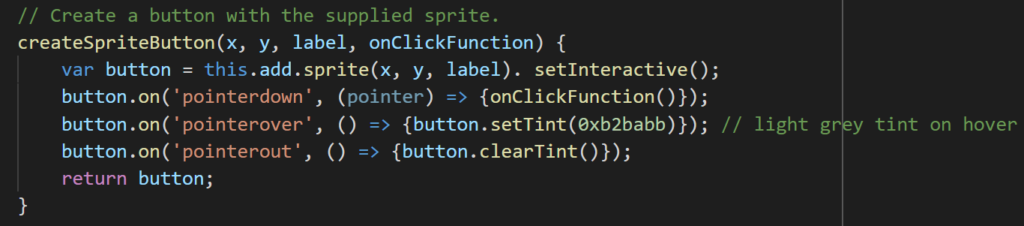
It’s important to keep our code as modular as possible so that we can easily make changes and incorporate new features. I wrote a new create-button function with this in mind.


All buttons created with this function will have the same hover-over action. Later, I think I want to modify this so that on “pointerdown”, the user can drag a turret to where the want to place it. Then on “pointerup”, if the mouse is hovering over an available map tile, it will place the turret and withdraw money. Otherwise, it will do nothing.
Now to bring it all together
I feel really optimistic about our game at this point. Everyone has been making great progress and we’re almost ready to merge our separate parts into one cohesive prototype. Next week we’ll be integrating, working out the bugs, and preparing a basic working demo.
