We finished our prototype game this week and turned it in for the project midpoint archive. It contained all the basic elements working together including:
- The first map
- The player-controlled base turret with two ammunition types
- Two different kinds of animated enemies that enter in waves
- An interactive UI
- Plus a title and end scene
I’m proud of what we’ve accomplished so far and excited for what’s to come.
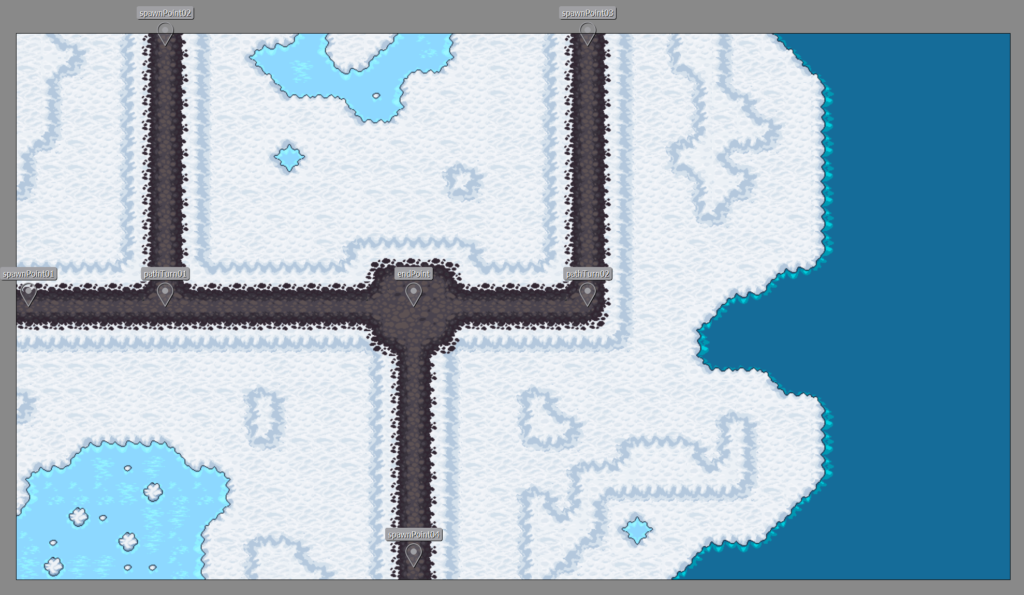
Map 2: Arctic Beach
This week I worked on the second map for our game. Hard-coding the paths for my first map proved to be rather tedious for my teammates. So I hoped there was something I could do to make this process easier the second time around. I remembered hearing in one of the Tiled map editor tutorials that you could draw out paths as objects, embed them in map, access them in Phaser, then program enemies to move along those paths.
Unfortunately, the narrator doesn’t actually explain how to do this. After reviewing the videos and Phaser documentation (not to mention a substantial amount of googling) I did learn how to drop named points as objects in the map and reference them in Phaser. But getting a sprite to follow a line object and animate correctly was just beyond my reach.
Instead, I kicked curves to the curb and just made a map with straight lines. At least it includes point objects at path vertices to make the hard-coding way easier.

I also started writing the framework to transition between levels in the game. Now it can load the appropriate map, reset game values at the beginning of a level, display the current level on the screen, and still transition to the title or game over scene at the appropriate time. The enemies on level two still follow the paths from the first map, but we’ll fix this when we configure the new paths.

