
In the previous post about Application Logic, I planned to have the client application periodically (maybe every second) make get request to the server and check on the status of the flock. If all users of the flock finished voting, then the response will include the most-voted restaurant for all users to see. As I developed the backend API and communicate with my wonderful teammates (Sravya and Steven), I realized this approach not only wastes internet bandwidth but also uses many HTTP requests and increases the potential cost of hosting. If the request interval is too frequent from many users, the hosting server may also interpret this as DDos Attack.
After some research on this issue, I have found another solution called WebSocket to ensure no requests are wasted and it can also deliver the voting results to all users in real-time.
Comparing HTTP and Websocket

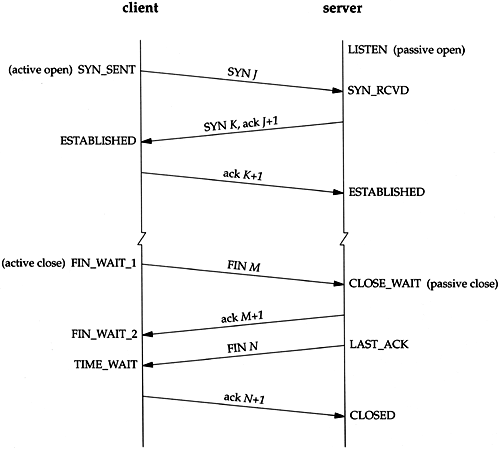
HTTP is a stateless protocol on top of the connection-oriented TCP protocol. This means the transfer of data is guaranteed to be complete but the TCP connection will be terminated after each request. Each TCP connection requires a three-way handshake to open and a four-way handshake to terminate. This leads to slow message delivery and it allows unidirectional delivery only. When requests are made to the server repeatedly in search of real-time data, the internet connection will quickly become congested due to the sheer number of packets needed to be delivered and received. HTTP connection is great for delivering relatively static data infrequently.

Websocket is a stateful protocol allowing the client and server to remain connected and communicate repeatedly until termination. Once the WebSocket is established, messages can be exchanged bidirectionally between client and server without the need to re-establish the connection again. As a result, when real-time communication is needed, WebSocket performs faster without causing congestion. As a result, Websocket is great for real-time bidirectional communication and/or streaming data continously.
Back to the drawing board
When creating users/ flock and receiving a list of restaurants to vote, using RESTful API via HTTP protocol still make sense as it delivers relatively static data between server and users. However, once a user is finished voting, WebSocket would be appropriate to establish a connection with the client and the server to monitor if everyone else has finished voting. Once everyone has finished voting, the server can immediately send the most-voted restaurant data to all users who are subscribed to the WebSocket connection.
After some digging, I have found that it is possible to create a WebSocket server and attached it to an existing Express.js app. Since this is a totally foreign concept and technology for me, I will expect many roadblocks, especially the actual implementation of REST and Websocket at the same server. I will keep you posted on the progress.
Read more about Websocket
https://www.geeksforgeeks.org/what-is-web-socket-and-how-it-is-different-from-the-http/
https://stackoverflow.com/questions/70254883/how-to-sync-data-between-users-reactjs
https://cheatcode.co/tutorials/how-to-set-up-a-websocket-server-with-node-js-and-express
Also as a side note, here is a presentation of what we have accomplished so far.
