It is very difficult to carry on with someone else’s project. Since everything is set up differently, such as the development habits and environment I have had from before, continuing the project that others are developing is a very high level of difficulty. If we are in a situation where we have to proceed with someone else’s project, how can we do it easily?

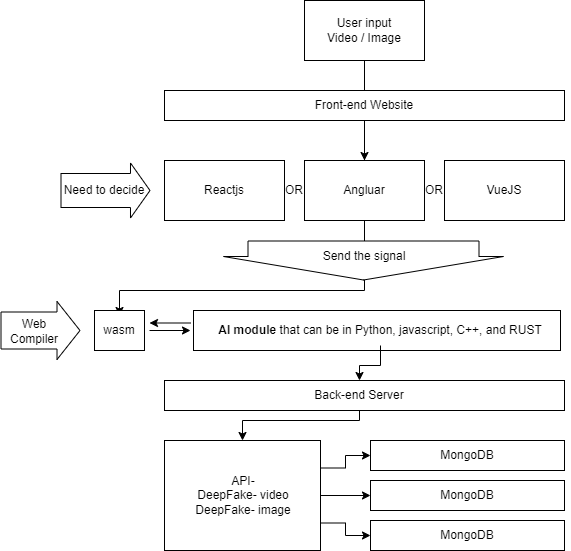
I think the first important thing is to understand the project. Figure out what they want to make with this project. I think it’s most important to figure out how their programs are run. The AIID project I am working on is the main task of creating a deepfake database. In addition, AI that catches deepfakes is also envisioned. They want to proceed with UI improvements and AI development as a whole.

The second is an understanding of the tools they are using. There are several options for building a website. If you only search for the front-end, there are several methods such as Angular, HTML, React, php, and flask. Our AIID uses a front-end called Gatsby React. Gatsby has the advantage of being able to compile react project faster than any other tool. This has the great advantage of being able to send fast data to Google search and expose it to the top of competing websites. DB selected MongoDB, which is currently used by many companies. MongoDB, which has great advantages in data storage and data sorting, is suitable for websites that require complex data mining such as AI development.

Lastly, keep the code in your head by interviewing the program developer. Of course, you can go to github to understand the code from the beginning of the project and proceed. However, it can ended up being by created unwanted program. That’s why I think it’s the best way to have enough meetings with clients and get guidance on how far they’ve developed and where I should start coding.
Development is like a game without a map. Sometimes I wonder if I’m doing the right thing, and I don’t know which is wrong. However, the pleasure of overcoming such adversity and developing the program I want is tremendous. The way to succeed in this project is to focus on solving “together” by collaborating with others.