I’ve done it! I’m down to two terms left in my bachelor’s degree. Last term was challenging but I was able to achieve the GPA I wanted. There are only 4 courses left to take before graduation and it’s really starting to sink in that the time has almost come. While it’s exciting to be down to two terms left, it is not exciting to discover that I am also down to just two group members for our project, including myself.
Next Steps
After consulting my professor / project sponsor, we will likely have to alter the features a bit to adjust to now only having two team members instead of 3. I chatted with one of my teammates and we have started brainstorming ideas on what we may want to cut. Likely it will be some of the more advanced features like showing file transfer history or letting a user transfer files to more than one person.
Over the break I spent about 30 hours learning some of the technologies we will need for our project, and after the recent news of losing 1/3rd of our team, I am glad I put in that extra time. Prior to the term starting I updated our project from .NET Standard 2.1 to the more recently released .NET6 during the prior term we had some issues with the dependencies of using the database framework we had decided on, MariaDB. This dependency issue caused us to go with .NET Standard 2.1.
After further discussion, we are thinking it’s going to be better to stick with the latest version of .NET for not only security reasons, but also for a better-looking website on our resume. It hasn’t been decided for sure, but at this point we will likely use Azure cloud services for hosting and for our database since it has a higher chance of working seamlessly with our project. The last thing we need is to end up spending countless hours trying to get unfamiliar components to work together.
New Concepts
After spending some extra time learning our technologies (C#, Blazor, HTML/CSS, Bootstrap, and MudBlazor), I am feeling much more confident about being able to complete this project. One of the most difficult things so far for me was understanding what was happening with the front-end design. I came from a community college where the web development class I took did not even mention bootstrap. We did some basic things with HTML/CSS and that was it. After completing the course, I didn’t use any of those tools again for at least 2 years. While some of this was due to me going part time, I do feel like web development experience has been the biggest gap in my CS education. At this point, the JavaScript/HTML/CSS knowledge is about 95% self-taught.
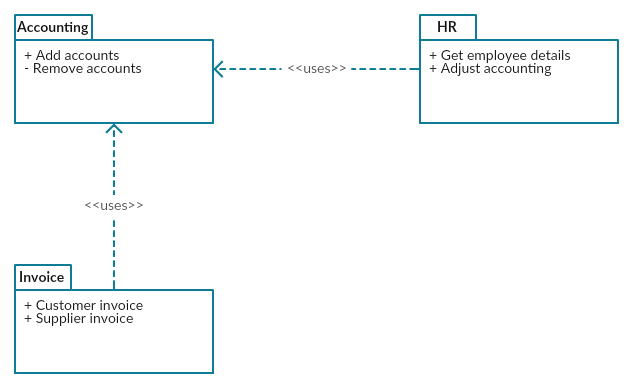
The fact that my web development experience is minimal, means that this is a great opportunity to polish my skillset and prepare me for a software development career. The front end was so difficult for me to understand because there were so many layers of abstraction going on. First, there is CSS who is the base styling layout for designing a web page after the HTML, next there is Bootstrap, which I’ve learned is basically just a bunch of premade CSS classes that make a web developer’s life easier. Then, there is MudBlazor, which is Razor Components that utilize Bootstrap and CSS. The model looks about like this:

Coming from barely understanding CSS, it’s understandable why I was having difficulty developing at two layers of abstraction above.
Encapsulation
One of the most enjoyable things in building software is encapsulation, and that’s exactly what I was able to do with Razor Components. This is a concept I was not able to fully understand without understanding some of the basic web development techniques, but now that I’ve developed a better understanding, I’ve been able to create a couple of sweet Razor Components.
Any well-designed website contains a consistent user interface, and that is what I want to build with Transfer.Me. The consistent user interface consists of the upper navigation bar

The Main Navigation Bar

As well as potentially a footer which hasn’t been implemented yet. What I’ve done so far is create these two pieces as components. Each of them contained 10s of lines of code. The beauty is now that they are components, adding them to future web pages will just be to add a single line that calls these components.
The Coming Weeks
I also spent a couple hours updating the team’s Trello Board. We are about to start planning our first Sprint, which will have to accommodate for only having two people. We will also have to finalize our adjustments on features. The exciting news about all this is that I will be able to learn more about these technologies, but the not so exciting part is that I will get less experience developing software with multiple people. Since there are only 2 team members, it almost feels more like a duo than a “team.” In the end, maybe this will end up being a good thing I can mention in an interview about being flexible and adjusting to an ever-changing project. After all, isn’t that what Agile is about?