This is the fourth post in a series of posts documenting the creation of BeaverHours, a Microsoft Teams bot which handles office hours queueing.
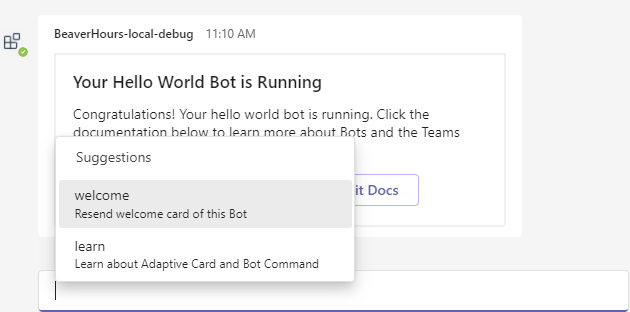
In the last installment, we learned how the bot processes input with its onMessage event handler. Now, we’ll learn how to populate the bot’s command menu to offer suggestions to the user about what commands the bot will process. The command menu, seen in the screenshot below, offers an intuitive way to signal to the user what the bot can be expected to do.

Searching the contents of the code reveals two places where this particular command menu is defined: templates/appPackage/manifest.local.template.json and templates/appPackage/manifest.remote.template.json. Intuition tells us (and the docs confirm) that these are configuration files for local and remote deployment; that is, local behavior will be defined by manifest.local.template.json and remote behavior will be defined by manifest.remote.template.json. In these files, the key property that is of interest to us is the bots array, which holds bot objects which take the form:
{
"botId": <string>,
"scopes": ["personal", "team","groupchat"],
"supportsFiles": <boolean>,
"isNotificationOnly": <boolean>,
"commandLists": [
{
"scopes": ["personal", "team","groupchat"],
"commands": [
{
"title": "welcome",
"description": "Resend welcome card of this Bot"
},
{
"title": "learn",
"description": "Learn about Adaptive Card and Bot Command"
}
}
]
}
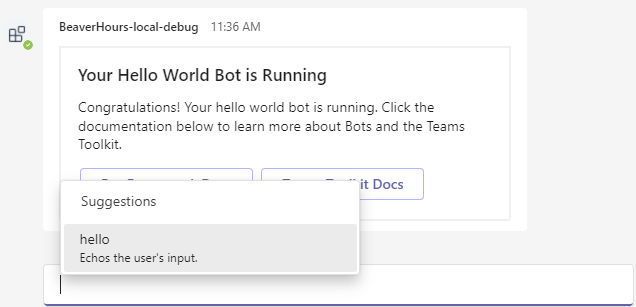
Clearly, commandLists.commands is the property of interest here. It takes the form of an array of { title, description } objects. Let’s try replacing the commands here with the hello command we wrote in the previous post.
{
"botId": <string>,
"scopes": ["personal", "team","groupchat"],
"supportsFiles": <boolean>,
"isNotificationOnly": <boolean>,
"commandLists": [
{
"scopes": ["personal", "team","groupchat"],
"commands": [
{
"title": "hello",
"description": "Echoes the user's input."
}
}
]
}
It works! We now have a way to signal to the user what commands are available in the bot.

Using the command menu along with the onMessage handler, we were able to define bot behavior and advertise that behavior to the user. In the next installment, we’ll implement some in-memory structures to preserve state in the bot between messages.

