In my limited time of front-end development – which is not a lot considering that I am mostly a back-end developer – I’ve had a love hate relationship with React. Overall React can be confusing, but it is a very powerful front-end framework that allows for the componentization of things so that they can be reused. This is great because software engineers don’t want to type more than they must. This also allows for single page websites to be created pretty quickly and allow for state to be handled on the fly. If you want to make a website that calls a lot of back-end sources, it is nice.
The problem is that there is a strong emphasis on single page websites, which is not always what a developer wants to create. Routing of different pages is possible, but its long complicated, and you must deal with the previously mentioned state change functions from firing in every single page. For example, if you have a blogging website that uses a state function to get all the blogs for a page, it might end up trying to check the blogs on every page, even if you don’t want that. This can be fixed, but you can see how this can become a tangled web fast.
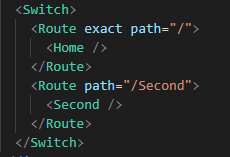
For example, below is a React route switch for different pages. This would serve up the Home component on route / and the Second component on route /Second

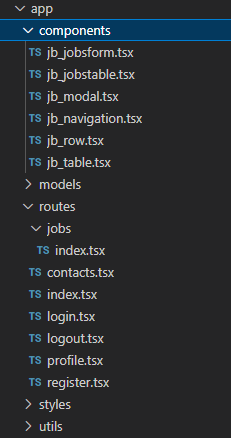
Now you could imagine that since this gets pretty annoying fast, there are libraries and tools out there to speed up this process, and make it less confusing. Which is where Remix comes in. Remix is a framework built off React that handles a lot of this routing for us. Below is an example of how Remix handles routing, routes are done at the folder level, so to get the main Jobs page in this example the route would be /Jobs, where the index component is automatically served up. Any other components for the Jobs page are then pulled from the components folder.

This is more in line with normal website development methods where the pages are served up page by page, but combines it with everything good React has to offer. This means that we have the benefit of using React states without having to keep our site as a single page site. Because of this, we decided to use Remix for our Job Tracker application.