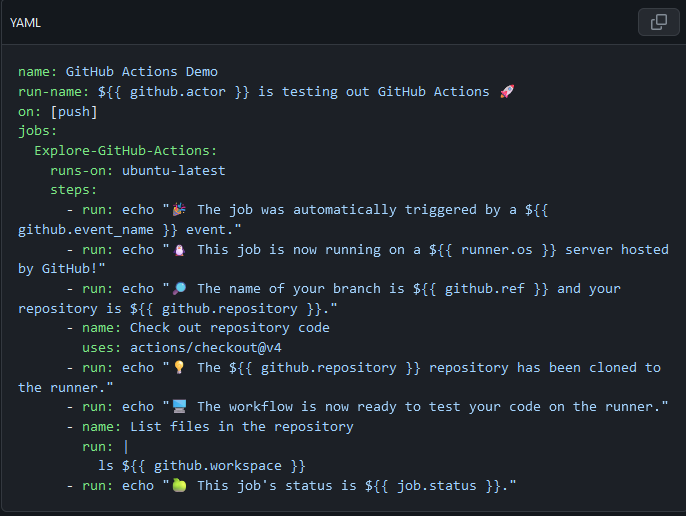
Hello again! Just in case you’re not quite in the loop, I am doing a Website Security Research Project where my team and I are developing a PHP Laravel application to be intentionally vulnerable so that we can penetration test it and be able to write descriptive documentation on it to teach about how vulnerabilities are exploited and manifested in code. I wanted to take some time to write about a technology that I am currently deeply entrenched with when it comes to some of my responsibilities in the project and is probably one of my most favorite technologies of all time, being GitHub Actions. GitHub Actions is a continuous integration and continuous delivery (CI/CD) framework that allows you to automate many things upon a Pull Request (PR) being made to your repo being building, testing, and deploying your application in a streamlined way. To do this within your repository’s, you create workflows files that are written in YAML and placed within the .github/workflows directory from the root of your project. With the workflow files, you can decide the name, when to run it, and the jobs that are to be run within this workflow. Every workflow file, when ran by GitHub Actions directly, is called an Event with a typical workflow file looking something like this:

This is an extremely powerful tool that I find to be a MUST in a developer’s toolkit for any project, and it even has a way to run it locally through the act command found here.
While this is great and all, for my project specifically it has been a help in one way and an unfortunate pain in another way. First with the positives, it has been great with making sure that the application builds successfully when someone is adding something through a PR so that we all know that it is good to go. This is where the positives stop, however, as there has been a new problem with running the newly made Feature Tests with the application. Currently, the main way to run the tests against the Docker container that our application is hosted in is to use ./vendor/bin/sail test. The problem that we are running into, however, is that when the event to run the tests within the job gets ran, all the tests fail, saying that they cannot connect to the MySQL database docker container that should be running when we build the application. To make matters even worse from a debugging standpoint, when I use the act command to try and create the environment that would be running on the GitHub Action servers locally, the tests work, so I am in a special kind of debugging problem of it works for me but not them. GREAT!
Even though everything isn’t sunshine and rainbows, we can start with thinking about what could be wrong and possible solutions to this issue. From my understanding, because we are using workflows that do a lot of the setup for the Docker network, which allows all your containers (application, MySQL, etc.) to communicate with each other, make the networking between the application and database be misconfigured. Another idea is that this might be a timing issue, where the Docker container for the MySQL database isn’t ready yet. Looking towards solutions, however, there might be something that could solve this on the way as my teammate Cody has been working on a more streamlined way to build the application and run all the necessary commands to add tables and data into the database with error handling of waiting for the MySQL Docker container to be responsive before moving forward with building the application. If this doesn’t work, there are still some ideas about checking the database through a command like this ./vendor/bin/sail exec mysql bash -c 'while ! mysqladmin ping -h"localhost" --silent; do sleep 1; done' within the workflow, but I am still learning the ins and outs about how the networking works within GitHub Actions, especially with the buildx workflow. I could be on the wrong track through my debugging, though I have to start somewhere so knowing what isn’t working first is the best way to know what will in the future!
Thank you for reading my post!