You’ve created a beautiful webpage that has the most important information your department or organization can offer. It’s got great pictures, an attractive layout, and well written, organized content. And you want the world to see it. Yet you get complaints that it can’t be found with a thorough Google search. Have no fear–there are a few simple things you can do to help your website become more visible in search results. The methods and techniques to increase findability of a site are called Search Engine Optimization (or SEO).
Create Good Content
One of the best things you can do for your SEO is to have well-written content that provides the information what your visitor is looking for. Clear and concise language will take you far. Search engines are about connecting people to the information they need. So if your webpage doesn’t accomplish the user’s goal, then it won’t show up high up in search results.
Hone Your Keywords
Keywords refer to what people type into the search bar. On a basic level, if your website has those same words, the search engine will display your website as a result. The keywords you choose should reflect the essence of your webpage. What answer does your webpage provide? What is your webpage about? What is your goal for this page? You can include keywords in your headings and copy of the page. But, don’t force them into every nook and cranny–the language should still be natural.
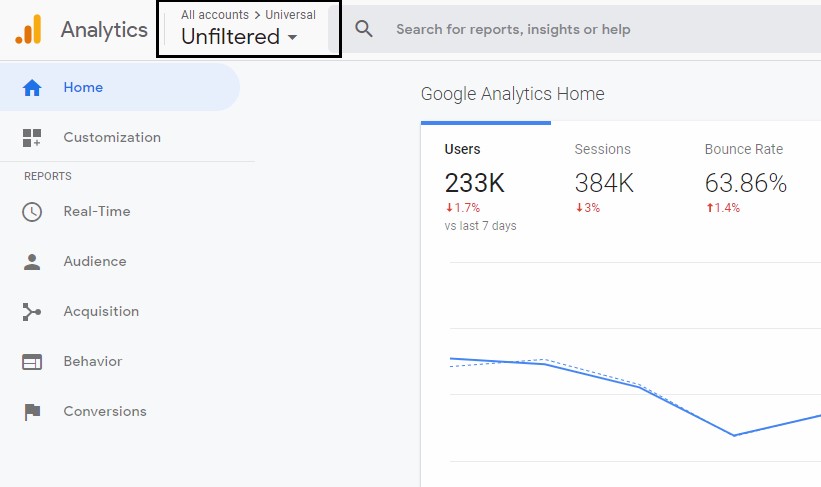
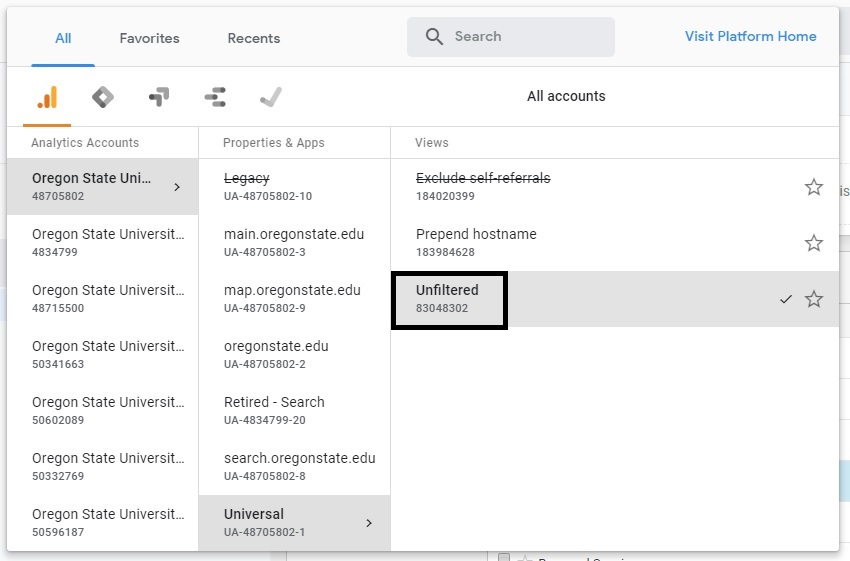
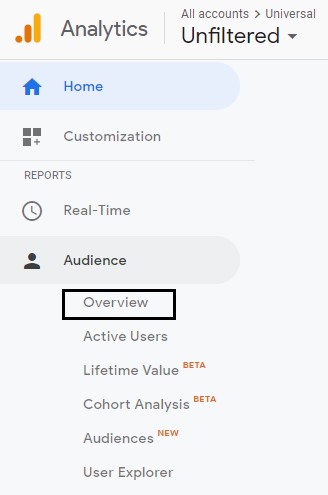
Don’t limit yourself to one word for each concept. Google’s ability to understand natural language is getting better every day, so be sure to include other words that you think your audience would use to find what you’re offering. Google Search Console will give you a good idea of what terms people are using to get to your site. If you have access to your department’s Google Analytics account, then you can set up Google Search Console.
Take Advantage of Meta Descriptions
Meta descriptions are the little blurb in a search result below the page title. OSU Drupal will pull the first sentences of your page as your meta description. However, sometimes, this isn’t the best source for an overall summary.
A solid meta description should draw someone to your site, but also provide an accurate description of the content. Meta descriptions in a search result display around 300 characters, so you have a small window to accomplish both of these things.
In OSU Drupal, you can add a meta description to any page. When editing the page, scroll to the bottom of the page and click on the Meta tags tab. Fill out the Description field with whatever you’d like to include. (Erase the “[node:summary]”) Click on Save to update your page with your newly minted meta description.
Write Accurate, Short, and Unique Page Titles
This one sounds basic, but it’s a common challenge. A title needs to describe succinctly what the webpage is all about. If you were plopped here without any other context from the rest of your site, would you know what this page is about? That’s how your visitor is often getting there–they didn’t carefully follow the navigation of your site, but rather they Googled what they needed and this is where they landed.
In OSU Drupal, the page title field feeds what is called the title meta tag. This tag is part of the metadata code for your page. Metadata code provides some basic information about your site to search engines. Whatever’s in the title meta tag will be displayed in the Google search result and on the browser tab when you’re on the page. There isn’t an exact word count or character limit for what will show up in a search result since it’s based on 600 pixel width. A good guideline is to keep it at 50-60 characters. So, if your page title is well written, there’s no further configuration you need to do.
Each page title should be unique, as in you shouldn’t have 2 pages with the same title. Generally speaking, it isn’t a good strategy to have duplicate content on your site anyway.
Follow these few steps and you’re well on your way to improving the visibility of your webpage. There’s a lot more to SEO, so if you want to learn more, check out Moz.com.