There are now 2 new WordPress themes available for an updated look.
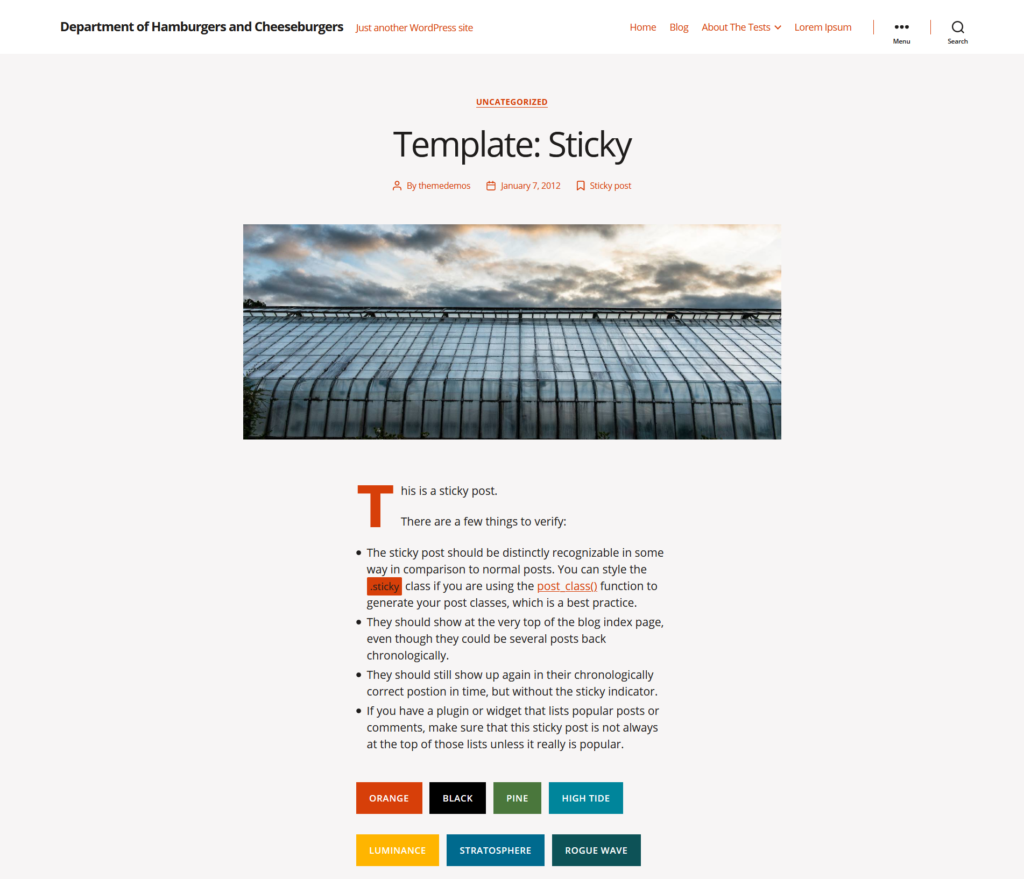
- Branch, which is ideal for a blog or small and simple website. This blog has the Branch theme applied.
- 1 column full width theme with a footer available for widgets

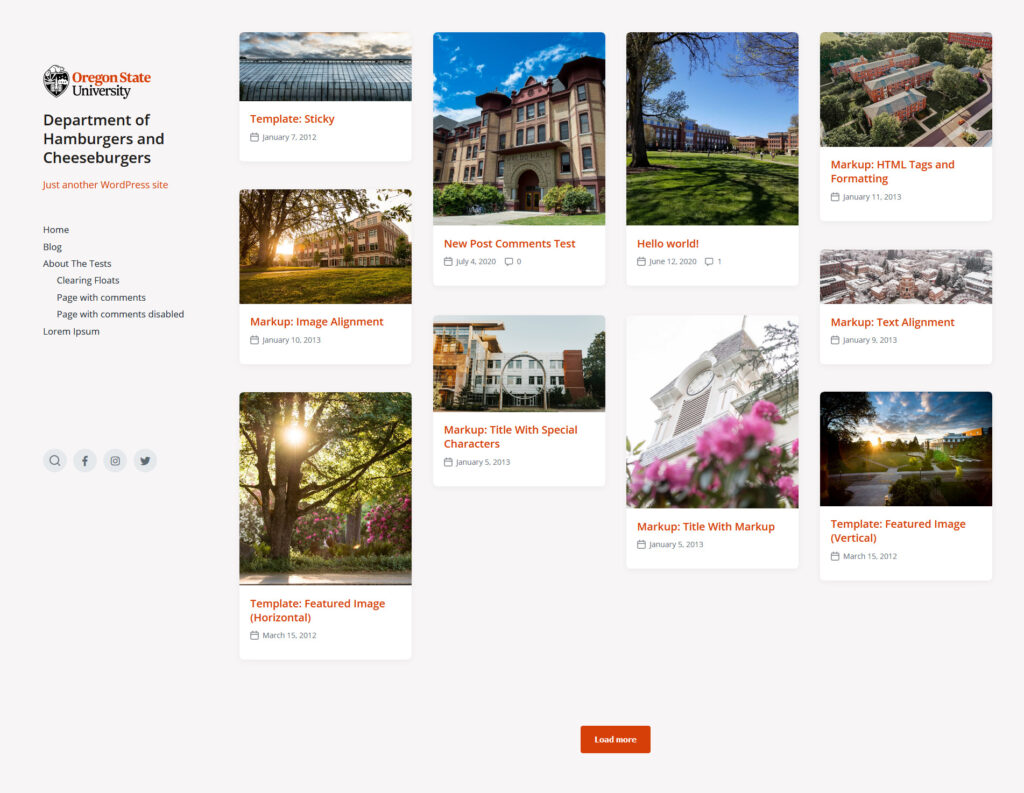
- Sapling, which is ideal for a portfolio site or picture-heavy blog
- Left sidebar for widgets with a main content area for a feed

Before you take the plunge, you can see a live preview of your site with the new theme applied.
How to change your theme
- Log into your WordPress site: https://blogs.oregonstate.edu/
- Navigate to the front page of your site, and then click Customize in the upper left.
- Click Change next to the name of your current theme.
- Hover over the theme that you’d like to apply and then click on Live Preview.
- This will show you what your site will look like with the new theme applied. No changes have been made to your live site yet. You can click on the links to see how each page would look.
- Note: if your site has a lot of customization and overrides, then you’ll most likely need to make more adjustments when applying a new theme.
- Click on Publish to apply the changes to your live site.
A theme change can be a good time to evaluate your content and structure. For example, if you switch from one of the older themes that has a sidebar widget area to the Branch theme, which has 1 full width column, any widgets in the sidebar will automatically move to the footer. This might prompt you to re-evaluate what you include as a widget and its contents. You might move an important link to the menu and leave the rest at the footer. Or remove the widget altogether. Each site is unique with its needs.
If you need help with changing over your theme, come to Open Lab, which is held virtually every Friday on Microsoft Teams.